ではこのシリーズを始めていこうと思います。
背景や前提については、以下のカテゴリーページをご覧ください。
以下の目次の準備を行います。
PythonとVisual Studio Codeをインストールする
いきなり参照にはなりますが、ちゃんと書いてくれているので、以下のページを参考にPythonとVisual Studio Codeをインストールします。
途中で終わっていますが、すでに書かれている箇所まで準備できていれば問題ありません。

フォルダーを作成する
お好きな場所にお好きな名前でフォルダーを作成します。
半角のアルファベットや数字の名前にするのがオススメです。
私はCドライブの直下で「C:\bot_bitflyer」として作成しました。
Visual Studio Codeでフォルダーを開く
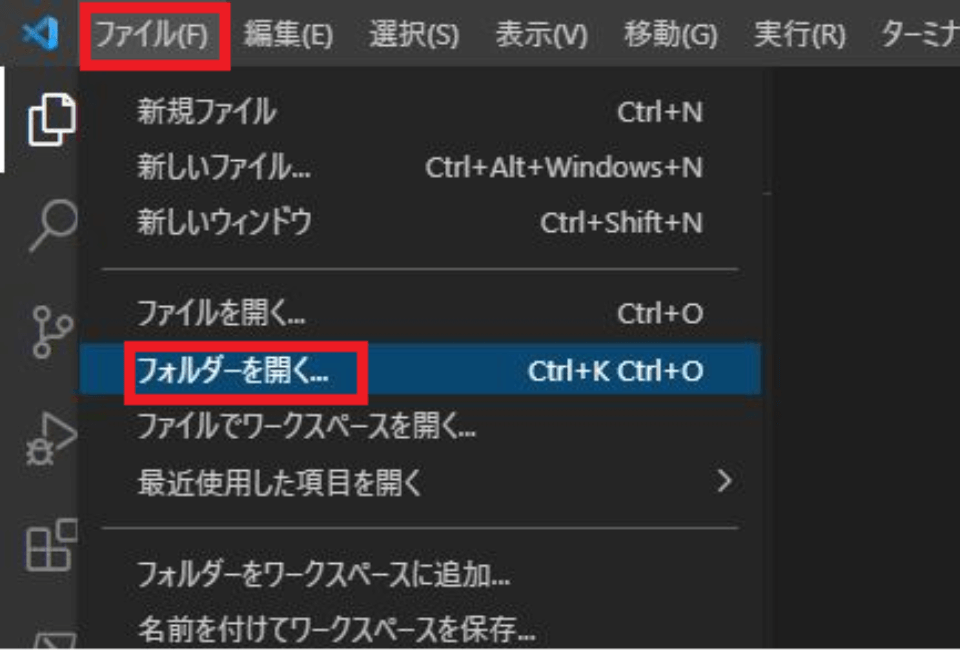
Visual Studio Codeで左上の「ファイル」から「フォルダーを開く」を選択します。

フォルダーを選択するウインドウが表示されるため、先ほど作成したフォルダーを選択して「フォルダーの選択」をクリックします。
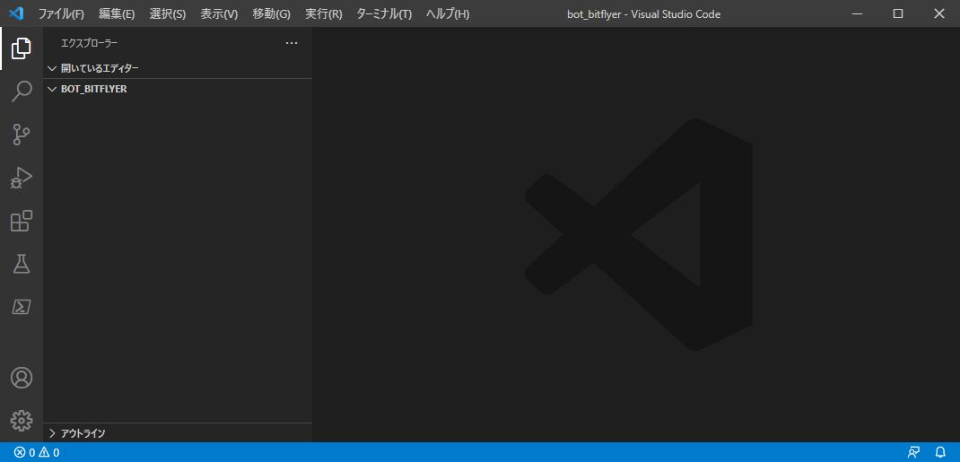
以下のような画面になればOKです。

ファイルを作成する
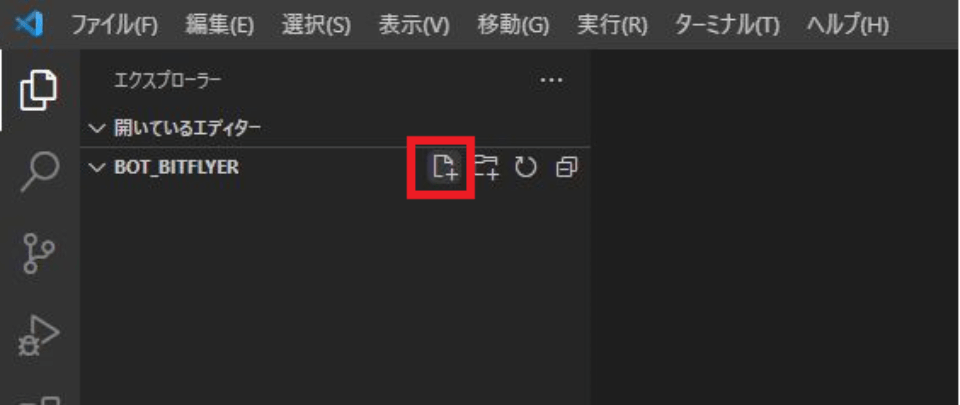
左側のフォルダ名のところにマウスのポインタを合わせると、赤枠のようなアイコンが出てくるので、これをクリックします。

するとファイル名を入力できるので、適当な名前を入力します。
私は「sample.py」としました。
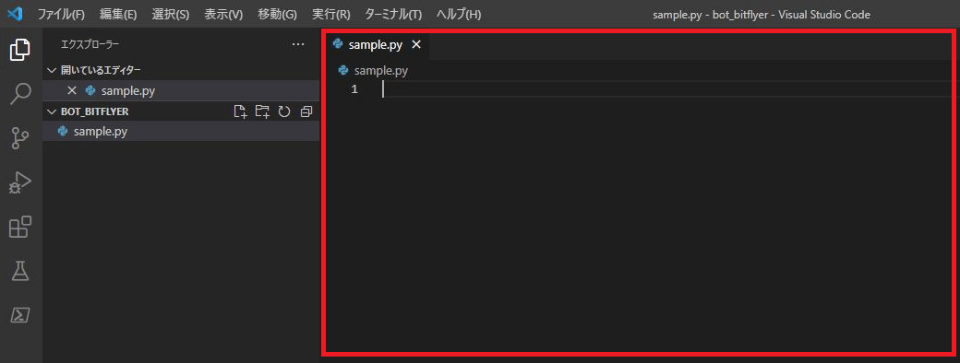
以下のような画面になるかと思います。
この赤枠の部分にコードを入力していきます。

サンプルコードを入力して実行する
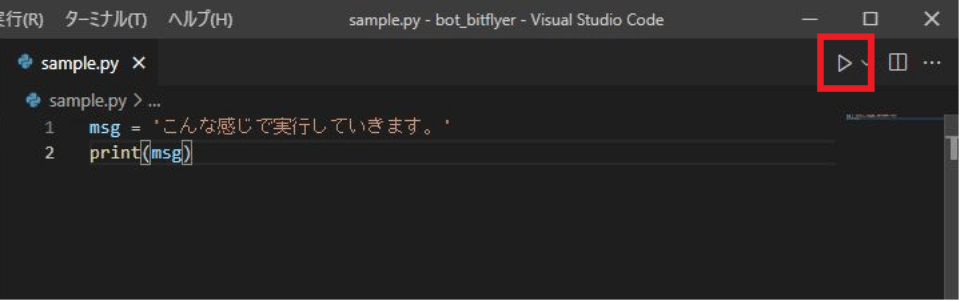
では以下のようなコードを書きましょう。
msg = 'こんな感じで実行していきます。'
print(msg)そして右上の実行ボタンをクリックします。

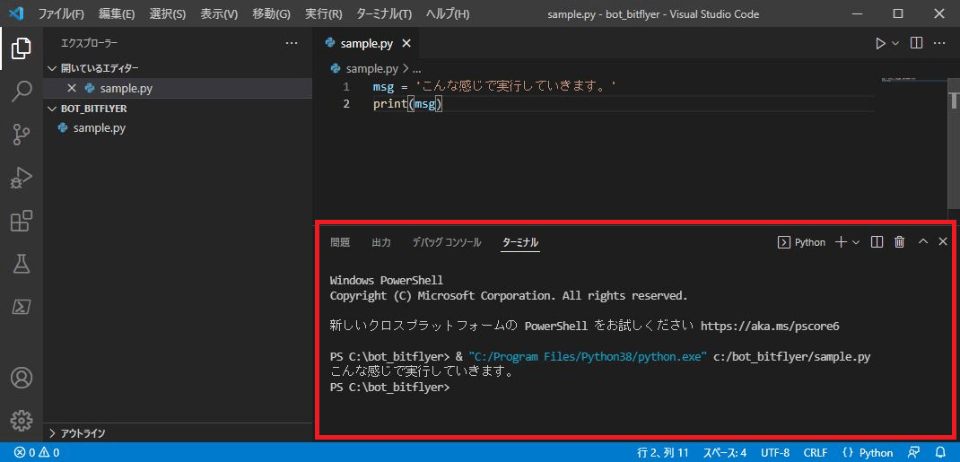
そうすると画面右下が何か動くはずです。

ターミナルが以下のようになっていればOKです。
PS C:\bot_bitflyer> & “C:/Program Files/Python38/python.exe” c:/bot_bitflyer/sample.py
こんな感じで実行していきます。
PS C:\bot_bitflyer>
上記の黄色マーカー部分が出力結果で、今回はこの文言を出力しているため、想定通りの結果となっています。
最後に
ということで、これでBotを作れるようになりましたが、肝心の暗号資産取引所の口座開設が必要なため、次回はそれで。
本シリーズの一覧ページは以下にまとめています。
それでは。
